Web Inspector for iOS & Android (hybrid mobile development)

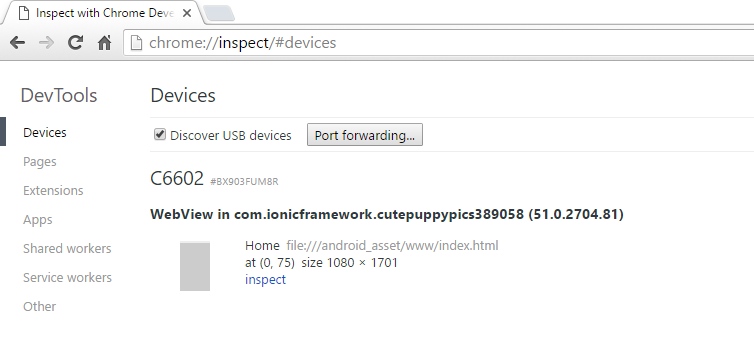
Web Developer มักจะคุ้นเคยกับ developer tools ของ web browser ที่มักจะติดมาเพื่อให้สามารถดู source code ที่เป็น html, javascript, css ได้ รวมไปถึง error Hybrid Framework จริง ๆ แล้วก็มีอยู่หลายแบบ แต่ที่เรากำลังจะเล่นต่อไปนี้ เป็นลักษณะ based-on webview ซึ่งตัวมันเองจะทำหน้าที่รวมเอา webview เข้าไปใน app เพื่อทำตัวเสมือน web browser เวลาพัฒนาก็จะใช้ html, css, javascript ได้เลย ซึ่ง hybrid framework ที่ทำงานแบบนี้ ก็มี cordova, phonegap และ ionic ซึ่ง hybrid framework ลักษณะนี้นักพัฒนาจะสามารถทดสอบบน browser ก็ได้ แต่ถ้าเรา run ใส่เครื่องไปแล้วนั้น อาจต้องใช้ความสามารถพิเศษที่เป็นเรื่องหลักของโพสนี้กันครับ "Web Inspector" ตัวอย่างที่ผมจะใช้ในวันนี้เป็น sample project ของ Ionic 2 $ ionic start cutePuppyPics --v2 ตรงนี้ไม่ได้มีอะไร copy command มาให้ดูเฉย ๆ สร้างแล้วก็ run ใส่ device กันไปครับ โดยเราจะเล่นกับ 2 platforms คือ Android และ iOS นะครับ การที่เราจะทำ web ...





