Deeplink, Universal Links คืออะไร ทำงานร่วมกับ Mobile App ได้ยังไง
โครงสร้างของ links
Link
ที่เรากำลังพูดถึงก็คงจะไม่แปลกตาเท่าไร ซึ่งหลายคนคงเข้าใจดีว่าถ้าเราเปิด link ก็จะสามารถเข้าสู่ website ใดๆ ทันที เมื่อ mobile app ได้รับความนิยมมากขึ้นการเปิดแอปฯ ด้วย link เพียงตัวเดียวก็คงจะสะดวกไม่น้อย จึงเกิดสิ่งที่เรียกว่า Deeplink ขึ้นมา
Deeplink
เป็นการ custom URL Scheme ซึ่งในยุคนึงมันเคยมีหน้าที่เฉพาะระบุ protocol ตัวอย่างเช่น https:// smtp:// ftp:// ssh:// เป็นต้น แต่ในปัจจุบันมีการยกระดับให้ high-level มากขึ้น นักพัฒนาสามารถกำหนดเอง บน mobile app. นักพัฒนาสามารถกำหนด deeplink ได้เอง เช่น myapp:// เมื่อ user กด link นี้จากที่ไหนก็ตามบนมือถือ ก็จะเด้งไปเปิดแอปฯ ได้ทันที
 |
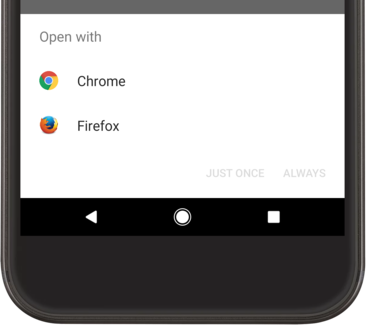
| กรณีที่มีหลายแอปฯ register deeplink เหมือนกันติดตั้งอยู่ |
ข้อเสียของ deeplink
- มีโอกาสซ้ำ
- ใช้ได้เฉพาะแอปฯ มือถือ
- ต้องมีแอปฯ ก่อน - แอปฯ ที่ใช้ deeplink ต้องอยู่บนเครื่องเท่านั้น
- ไม่ปลอดภัย - ใครก็เรียกแอปเราได้ ถ้ารู้ deeplink
- Share ไม่ได้ - มันจะเหมือนการ share text ธรรมดา (ไม่มี preview)
Universal Link
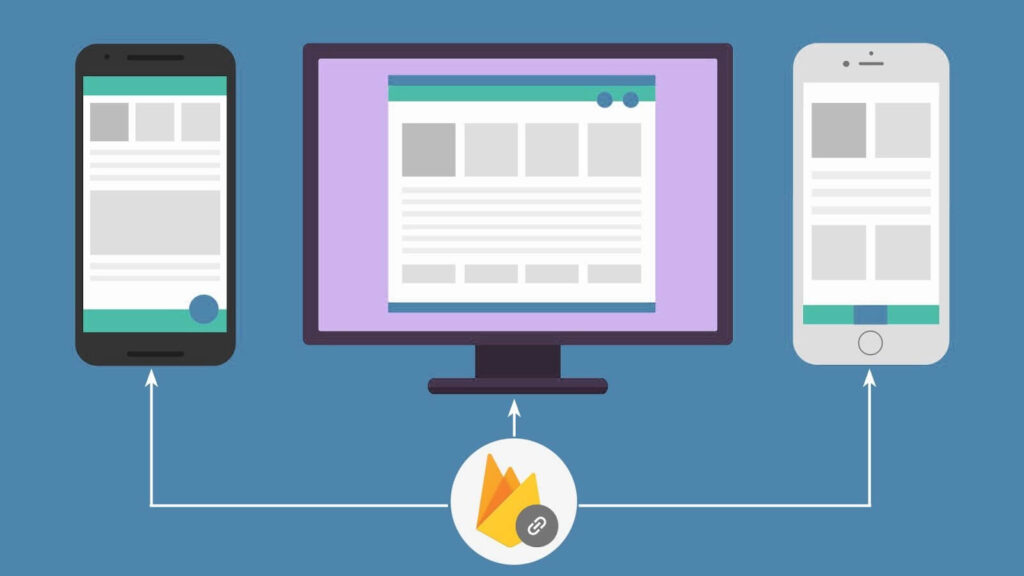
Universal Links หรือ App Links รองรับการใช้งานได้ทุก platform ซึ่งถ้าจะพูดให้เข้าใจง่ายๆ ก็คือ ลิ้งเดียวกัน จะเรียกใช้ที่ไหนก็ควรไร้รอยต่อ
- ลิ้งเดียวกัน 🖥️ เปิดบน web browser ก็ต้องเปิดเว็บได้
- ลิ้งเดียวกัน 📲 เปิดบนมือถือ iOS
- ถ้ามีแอปฯ อยู่แล้ว จะเปิดแอปฯ ขึ้นมาเลย
- ถ้าไม่มีแอปฯ จะเปิด web browser ⚠️
- ลิ้งเดียวกัน 📲 เปิดบนมือถือ Android
- ถ้ามีแอปฯ อยู่แล้ว จะเปิดแอปฯ ขึ้นมาเลย
- ถ้าไม่มีแอปฯ จะเปิด web browser ⚠️
และนอกจากการเรียกใช้งานก็มีการพัฒนาด้านความปลอดภัยมาด้วย เพื่อทำให้จะมีแต่ URL ของเราเท่านั้นที่เรียกแอปฯ ของเราได้
- ฝั่งแอปฯ - ระบุ URL
จะต้องระบุ URL ที่จะเรียกเข้ามาที่แอปฯ - Android หลักๆ คือเพิ่ม intent-filter หรือจะใช้ใช้ App Link Assistant เติมให้ก็ได้
https://developer.android.com/studio/write/app-link-indexing#intent - Xcode ต้องเพิ่ม applinks ที่ Associated Domain
https://developer.apple.com/documentation/xcode/supporting-associated-domains - ฝั่งเซิร์ฟเวอร์ - ระบุแอปฯ
เพิ่มข้อมูลใน /.well-known/ เพื่อบอกเว็บให้รู้จักแอปฯ ของเรา
ตัวอย่างไฟล์สำหรับวางที่ /.well-known/
ซึ่ง well-known URI ก็ไม่ใช่มาตรฐานใหม่อะไร เพียงแต่มี config สำหรับ iOS, Android เพิ่มเติมขึ้นมาในปัจจุบัน https://en.wikipedia.org/wiki/Well-known_URI
⚠️ ต่อจากที่โอ๊ะไว้ข้างต้น จริงๆ แล้ว บางครั้งเราอยากให้มันไป store เลยซะมากกว่า ซึ่งจะต้องมีการ handle บนหน้าเว็บนั้นๆเองครับ เช่น- ใช้ CSS แสดงผลปุ่มให้ user เปิด url PlayStore / AppStore ซึ่งเค้ารองรับ Universal Links อยู่แล้ว
- ใช้ JS ในการทำ auto redirect ไปเลย
แต่ๆๆ... ถ้าคิดว่าขั้นตอนข้างบนก็ดูไม่ได้ยากอะไร เครื่องมีดีๆ ฟรีๆ ก็มีให้ใช้นะ 😆 นั่นคือออ....
Firebase Dynamic Links
ด้วยสิ่งนี้จะทำให้ความยุ่งยากหมดไปเพียงแค่ไปจิ้มๆ บนเว็บเท่านั้น โดยสิ่งที่เราจะได้คือ- Free Domain ที่เราจะใช้เป็น Universal links โดยจะได้เป็น subdomain ของ *.page.link
- /.well-known/apple-app-site-association จะมีการสร้างไฟล์โดยอัตโนมัติ
- /.well-known/assetlinks.json จะมีการสร้างโดยอัตโนมัติ
และเรายังสามารถกำหนดให้ link พาไปยัง AppStore / PlayStore เพื่อให้ผู้ใช้งานโหลดแอปฯ ได้ กรณีที่ยังไม่ได้ติดตั้งแอปฯ บนเครื่องได้ด้วย (ไม่ต้องโค้ดเอง)
 |
| Preview ดูเส้นทางของ Universal links ที่เรา config ได้ด้วยนะ |
ข่าวร้าย 👿👿👿 เป็นที่น่าเสียดายมากๆ Firebase Dynamic Links จะปิดให้บริการในวันที่ 25 สิงหาคม 2025 Deprecation FAQ หากใครยังชอบเครื่องมือลักษณะนี้ แนะนำกันเข้ามาได้นะครับ